I’ve been spending more time learning about WebVTT, a W3C standard for displaying timed text in connection with the HTML5 element – i.e. Closed Captioning for Internet Videos. It took about a day to get it working on Mac Safari, iOS Safari, Chrome for Android tablet, Windows Phone 8.1, Windows (PC) 8.1, and Windows 10.
You can see the video down below, and through this link.Both the Desktop and Mobile versions of Windows 8.1 were the biggest pains. I finally figured out I needed a .htaccess file on my server with the following line of code:
AddType text/vtt .vtt
This is a plain text file in the main directory of the server with the name “.htaccess” that lets Windows 8 read the .vtt file. Windows 10 didn’t need this.
If you are on a Mac, iOS, Android, Windows 8 or Windows 10 you can watch a Scene from George Romero’s “Night of the Living Dead” with WebVTT Closed Captions (don’t forget to turn on the Closed Captions in settings for whichever platform & device you have).
To have the video show up in WordPress with captions took a little work as well. Straightforward html like in this link, didn’t work.Upload your video and WebVTT files at the same time using WordPress’s Add Media button.
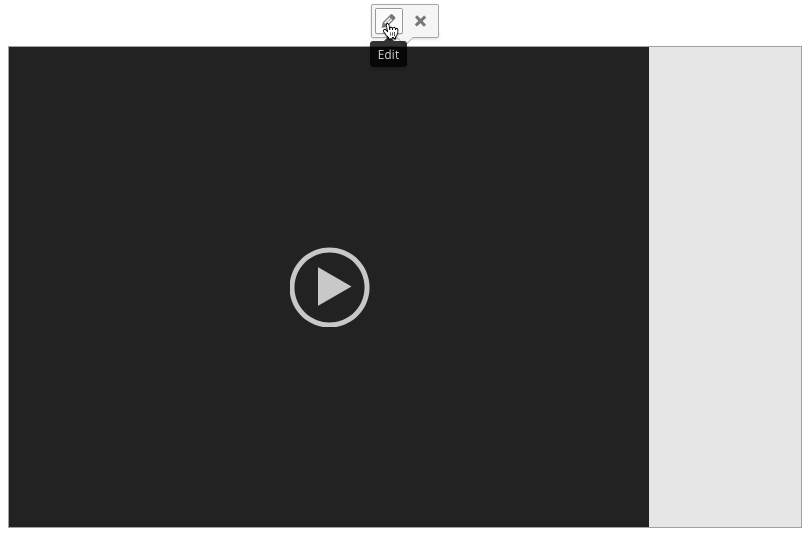
Select the video file and hit the Insert into post button. In Visual View, select the movie, and select “Edit” as shown below.
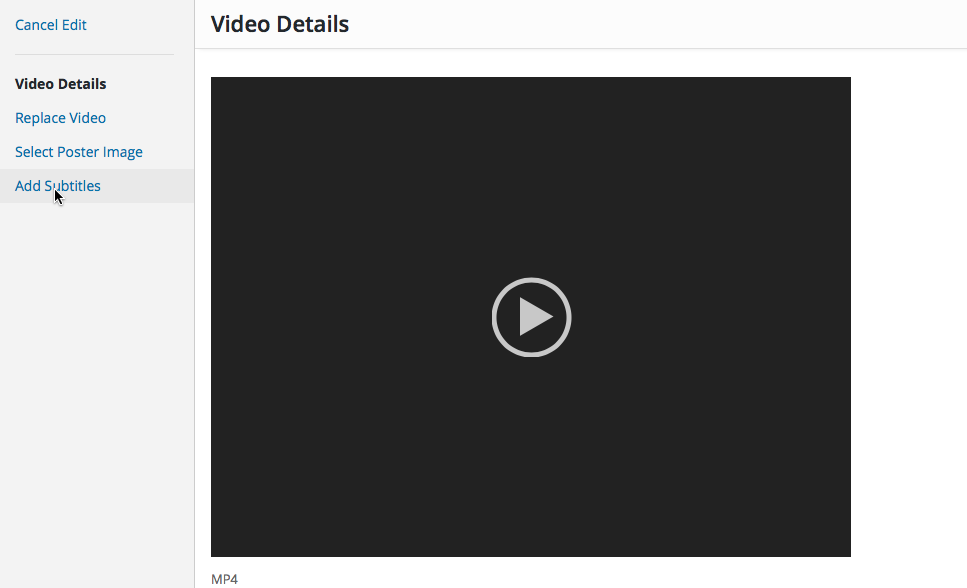
In the next window, select “Add Subtitles”
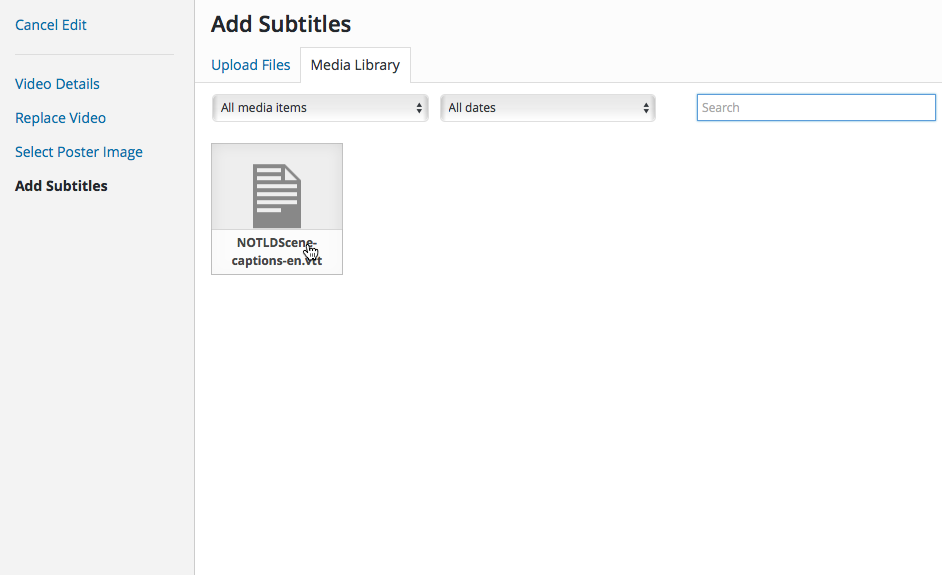
Select the WebVTT file in your media library, and your video should now have a Closed Caption [CC] button.